挖到宝了!这款免费影视神器,聚合全网资源还能多端同步,错过亏大了!
挖到宝了!这款免费影视神器,聚合全网资源还能多端同步,错过亏大了!
Think.Wang你是不是也遇到过这些问题?想看的剧分散在 N 个平台,充值会员看到手软;换个设备追剧,进度总是要重新找;网页端广告弹窗比剧情还精彩…
今天给大家安利一款开源宝藏工具 ——MoonTV,一个能把这些烦恼一次性解决的影视聚合播放器。亲测好用到飞起,必须分享给你们!
✨ 它到底有多能打?
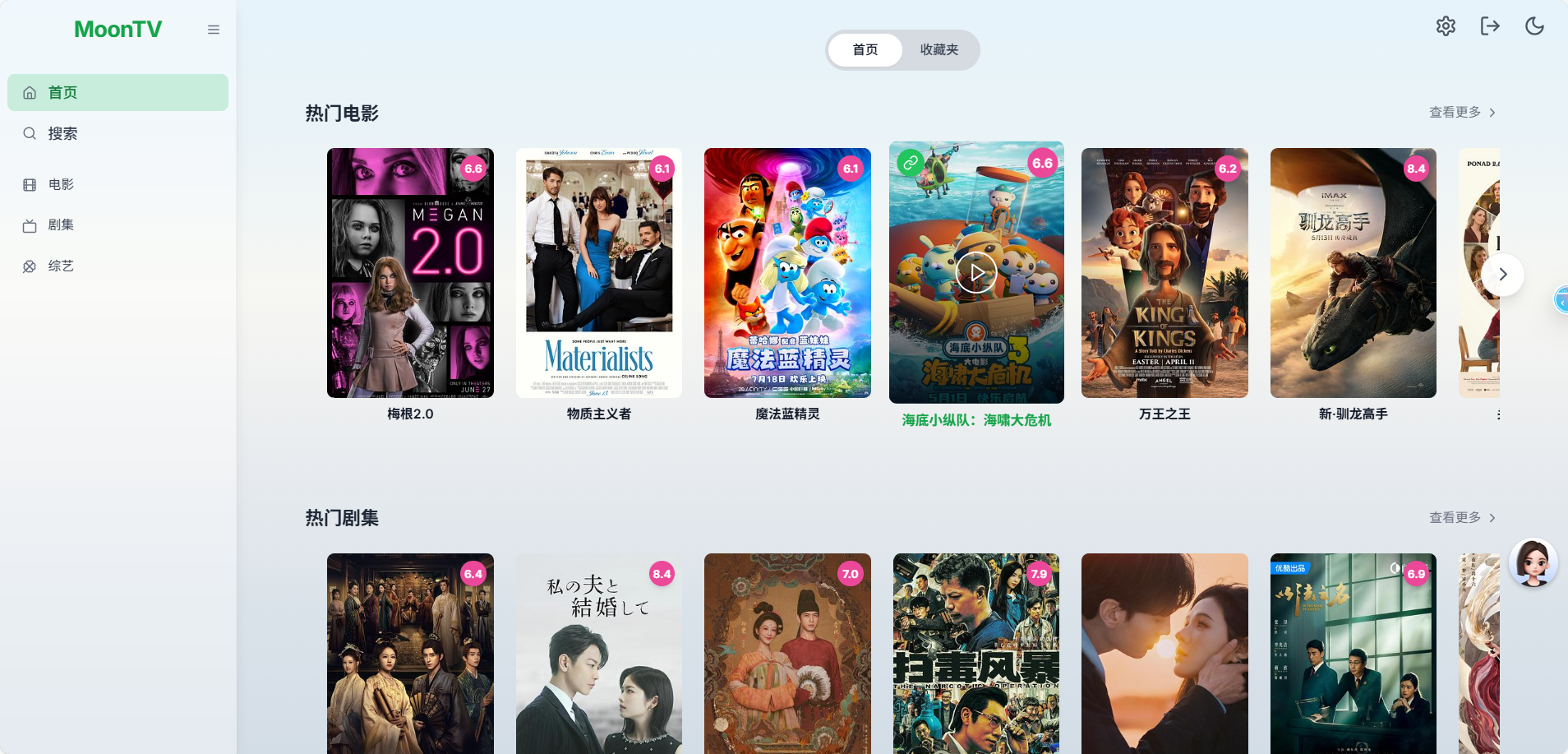
作为一款基于 Next.js 构建的跨平台工具,MoonTV 的功能简直是为追剧党量身定做:
✅ 全网资源一键搜:内置数十个免费影视站点,不用再逐个平台切换,一次搜索就能 get 所有结果
✅ 追剧进度不丢失:不管在手机、电脑还是平板上看,收藏和播放记录自动同步,再也不用记住看到第几集
✅ 无广告纯净体验:实验性的智能去广告功能,自动跳过视频切片广告,追剧更沉浸
✅ 能装到桌面 / 手机:支持 PWA 安装,像原生 App 一样使用,离线也能缓存内容
✅ 完全免费开源:代码透明可查,没有隐藏收费,还能自己部署到服务器
🚀 小白也能轻松上手
最让人惊喜的是,它的部署门槛低到离谱,几种方式任你选:
👉 Docker 部署(懒人首选)
这种方式操作简单,30 秒就能搞定部署,适合对技术不太熟悉的小白。
首先确保你的电脑或服务器已经安装了 Docker,如果没有,可以去 Docker 官网下载并安装对应版本的 Docker Desktop。
打开终端或命令提示符,输入以下命令:docker run -d -p 3000:3000 –name moontv senshinya/moontv
等待命令执行完成,然后在浏览器中输入http://localhost:3000,就可以访问 MoonTV 了。
👉 部署到 Vercel(免费方案)
Vercel 提供了免费的部署服务,适合不想自己搭建服务器的用户。
首先你需要有一个 GitHub 账号,并且将 MoonTV 仓库 Fork 到自己的账号下。
访问 Vercel 官网,使用 GitHub 账号登录。
在 Vercel dashboard 中,点击 “New Project”,然后选择你 Fork 的 MoonTV 仓库。
点击 “Deploy” 按钮,Vercel 会自动进行部署,等待部署完成后,会生成一个访问链接,通过该链接即可访问你的 MoonTV。
👉 部署到 Cloudflare(免费方案)
Cloudflare 的 Pages 服务也是免费的,部署步骤如下。
同样需要先将 MoonTV 仓库 Fork 到自己的 GitHub 账号。
登录 Cloudflare 账号,进入 Pages 服务页面。
点击 “Create a project”,选择 “Connect to Git”,然后选择你 Fork 的 MoonTV 仓库。
在配置页面,框架预设选择 “Next.js”,然后点击 “Deploy site”。
等待部署完成,Cloudflare 会生成一个访问域名,通过该域名就能使用 MoonTV 了。
部署后还能自定义站点名称、公告,甚至添加自己常用的资源站,完全按你的喜好来定制。而且搭配 Redis 还能实现多设备同步,支持多账户管理,家庭共用也方便。
部署后还能自定义站点名称、公告,甚至添加自己常用的资源站,完全按你的喜好来定制。
🛡️ 安全提示要记牢
虽然好用,但也要提醒大家:
- 部署时一定要设置密码,避免被陌生人滥用
- 仅供个人学习使用,不要公开分享你的站点
- 遵守当地法律法规,合理使用网络资源
🌟 最后说两句
现在市面上的影视工具要么广告泛滥,要么收费高昂,MoonTV 这种开源免费还好用的实属难得。
如果你也是个追剧爱好者,或者想搭一个私人影视库,这个项目绝对值得试试。项目地址我放下面了,记得给开发者点个星哦~
(注:请支持正版影视内容,合理使用工具,遵守相关规定)